Hexo配置Google Analytics
配置Google Analytics
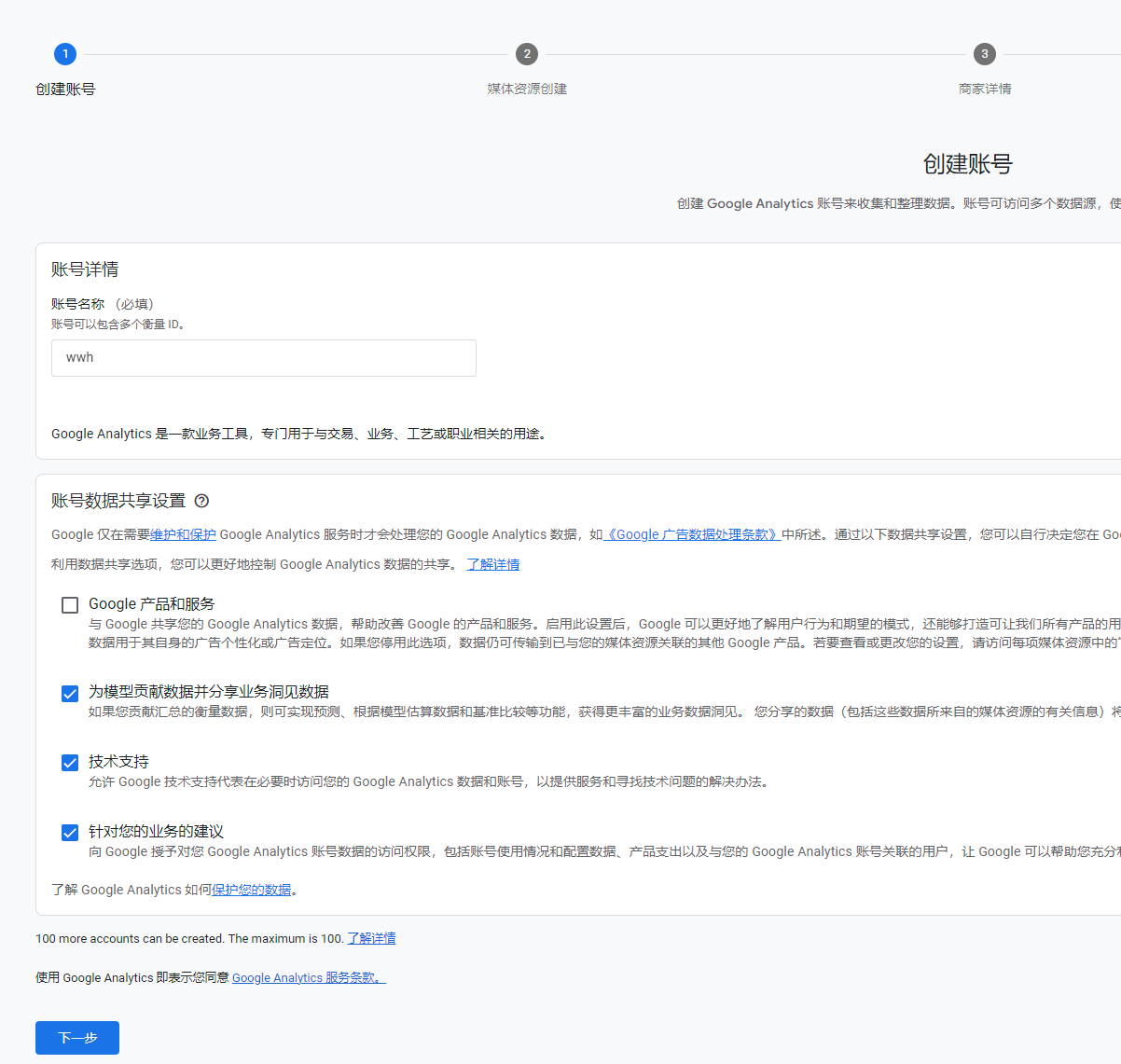
创建Google Analytics 账号
打开 Google Analytics 并使用你的 Google 帐户登录。
按提示创建账号

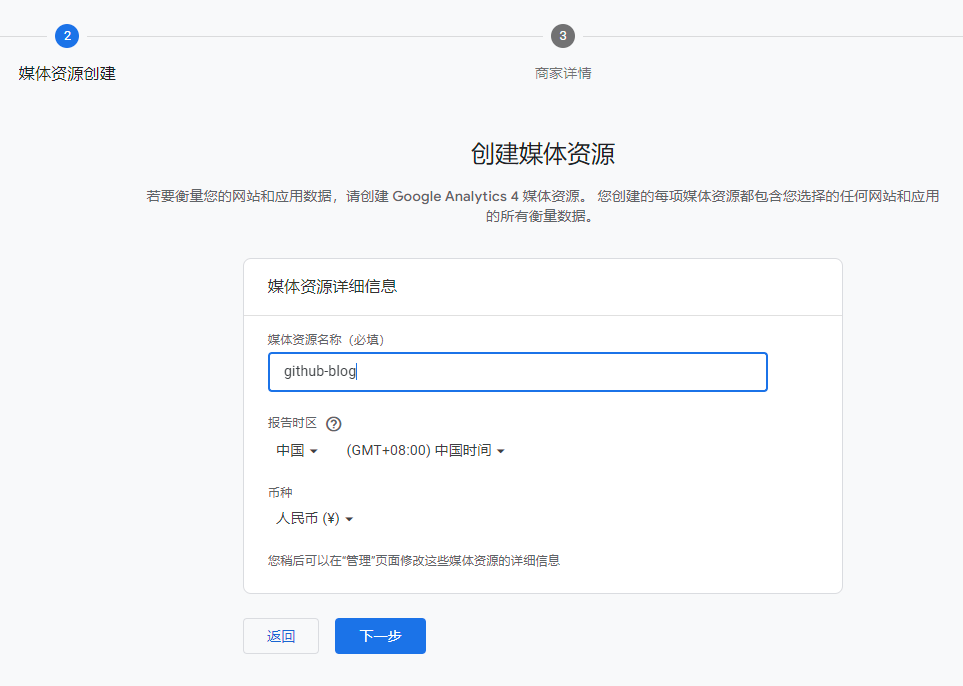
创建资源
(就是一个名字)

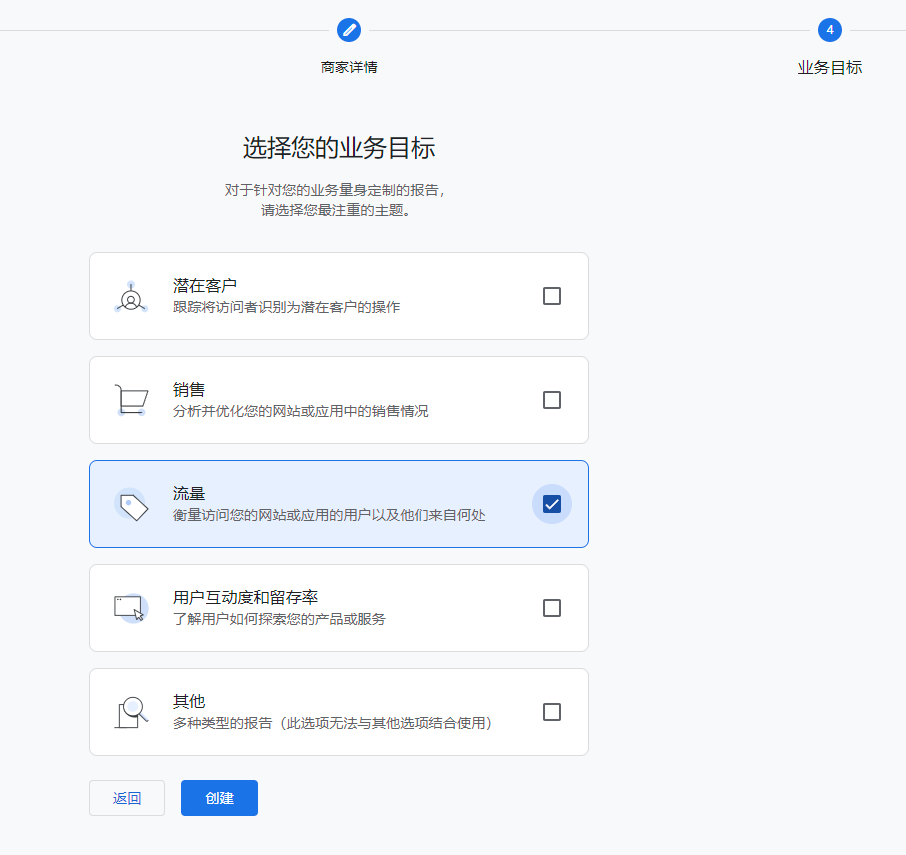
目标选择流量分析

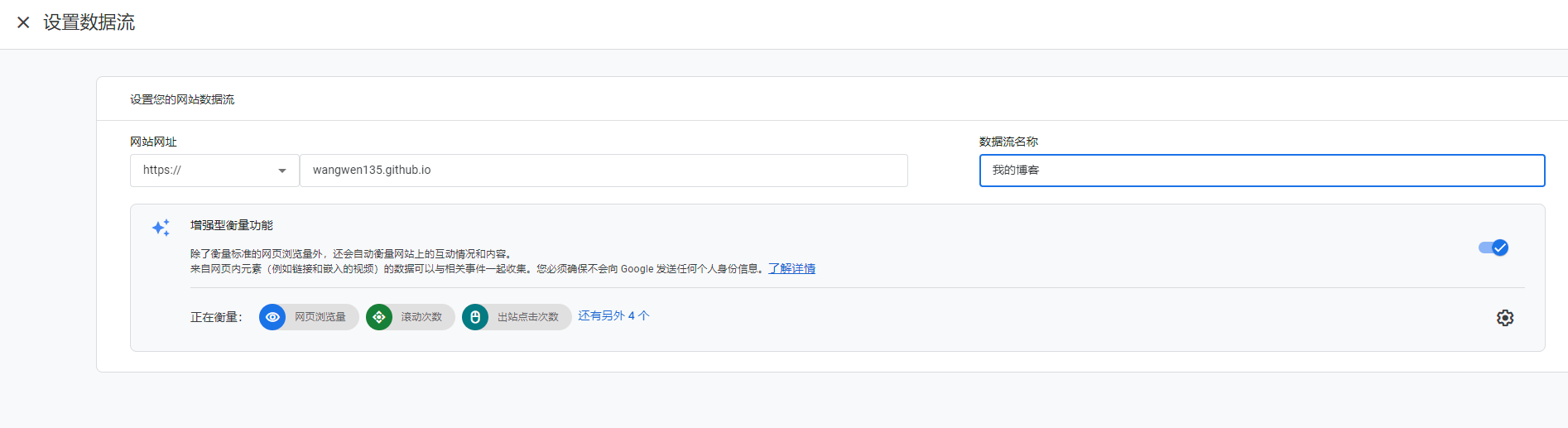
配置网站

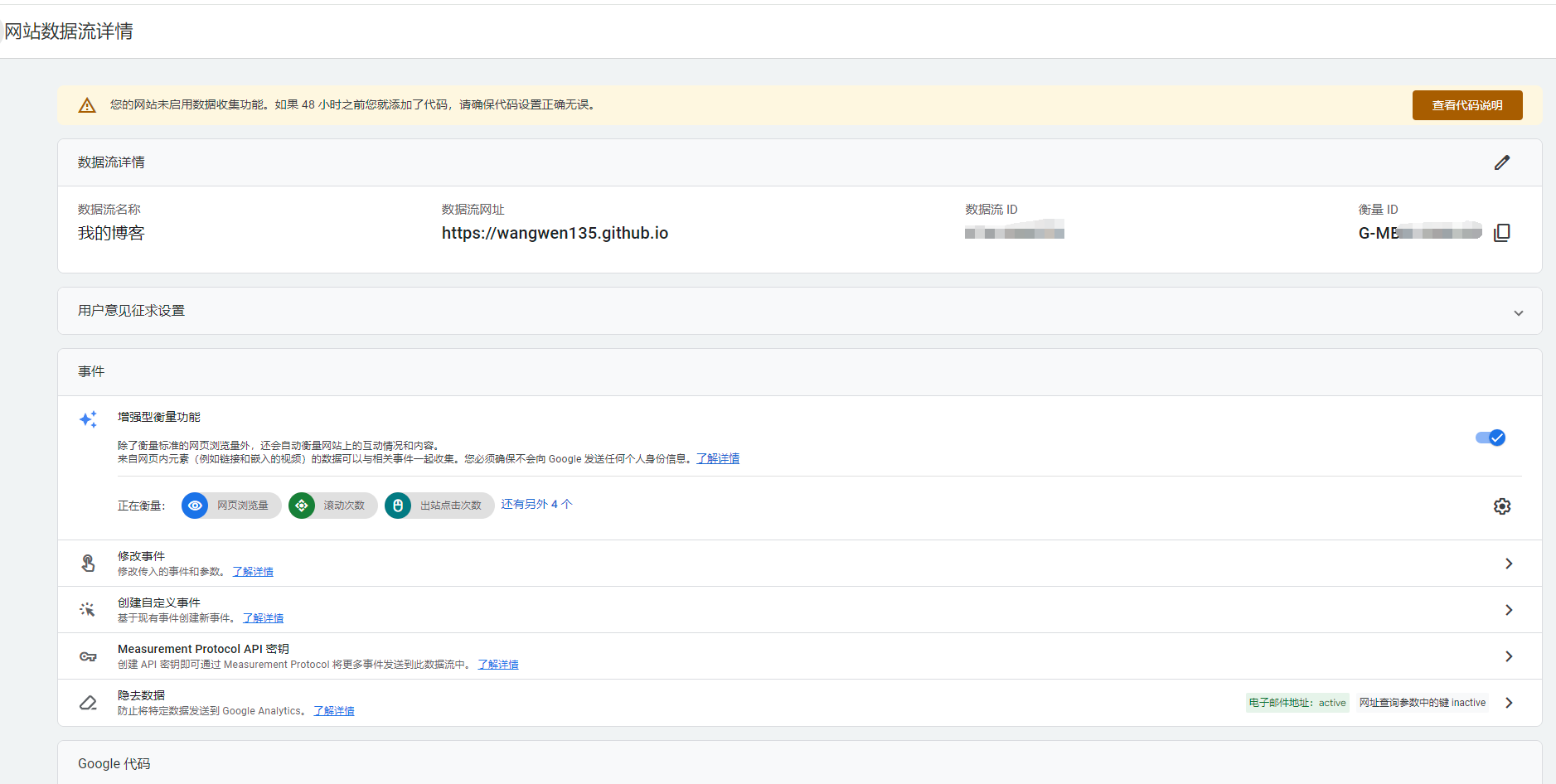
获得追踪ID
之后就能得到一个ID,如:G-MXXXXXXXXX

配置hexo
这里使用的next主题,打开配置文件:_config.next.yml
找到:
1 | # Google Analytics |
替换为你的 GA4 追踪 ID
保存配置并重新生成网站
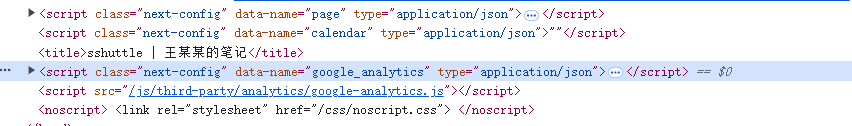
在源代码中应该能看到 Google Analytics 相关的内容:

测试验证
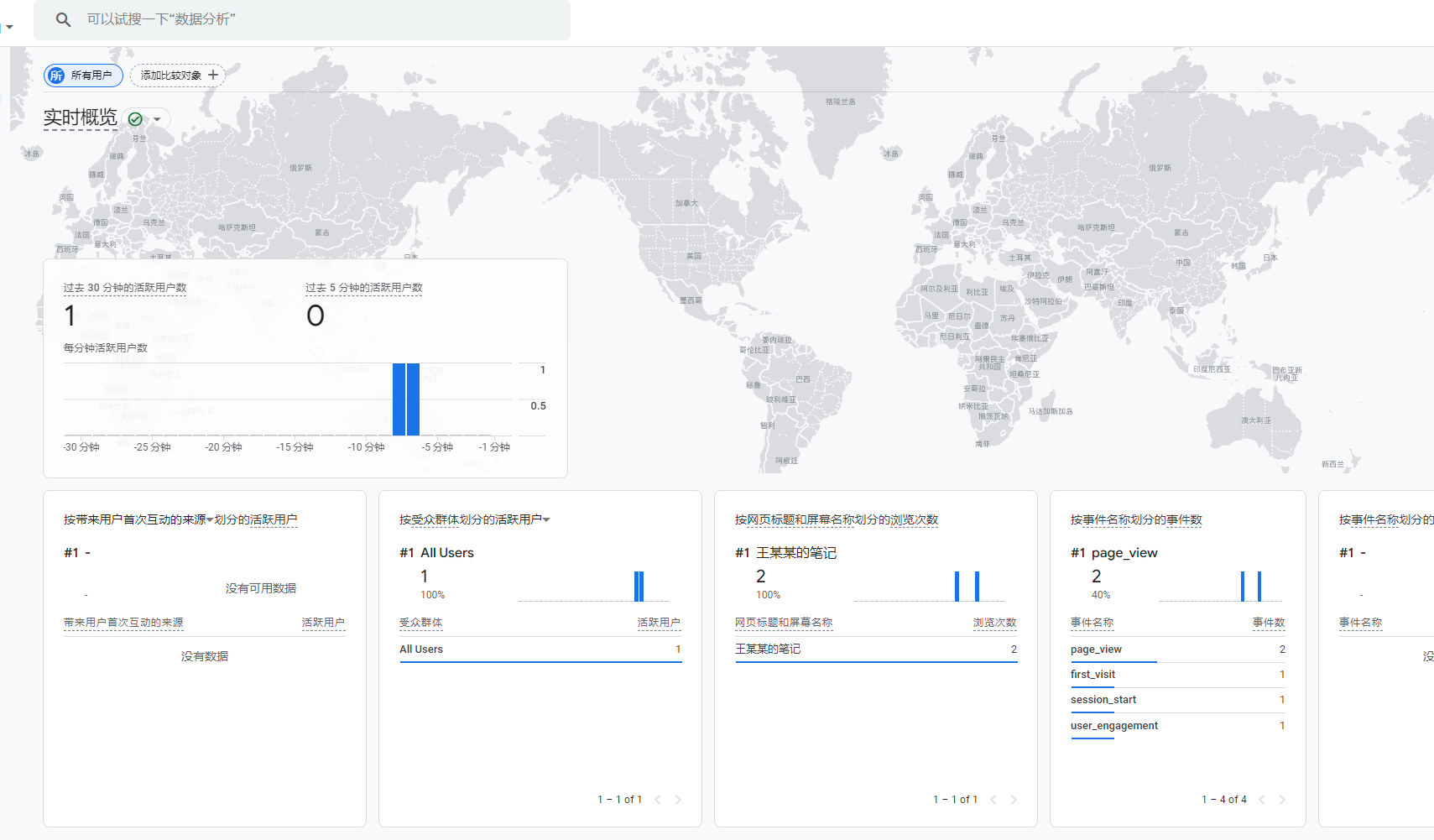
访问你的网站,并在 Google Analytics 后台的“实时(Real-time)”页面查看是否能看到访客信息。如果能看到你的访问记录,说明 Google Analytics 已成功集成。
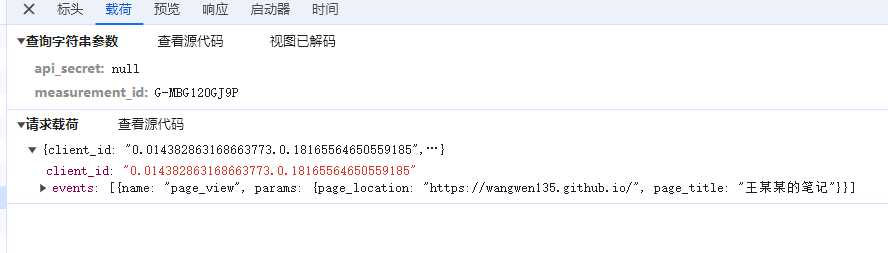
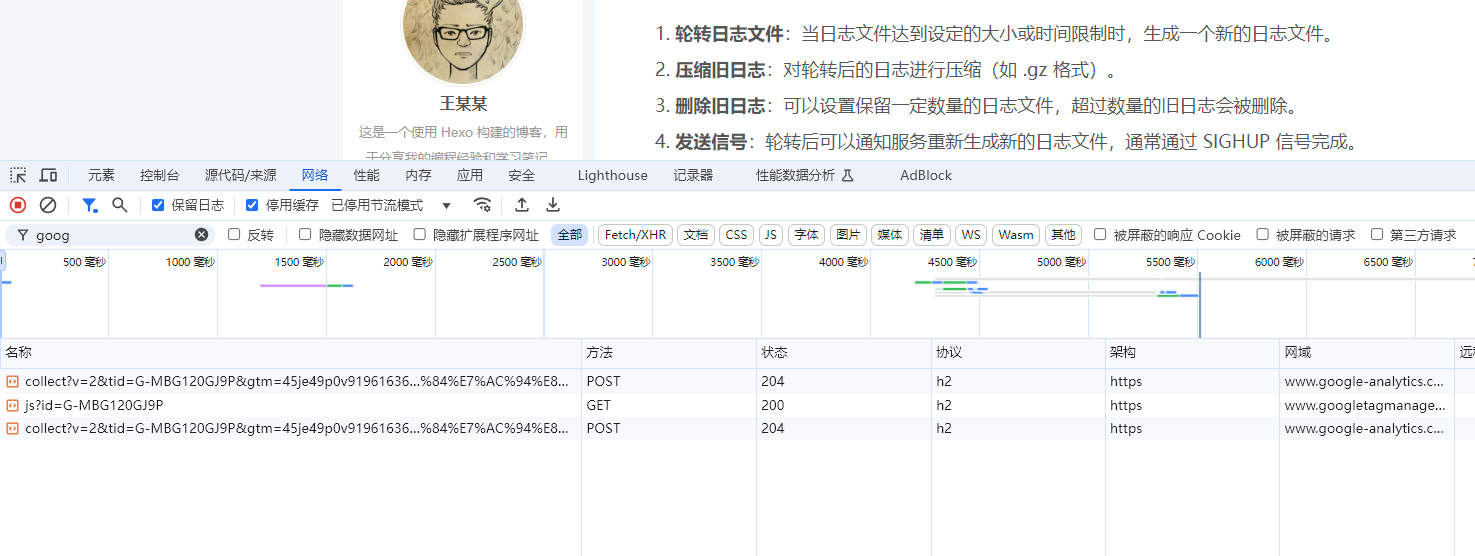
当访问页面时会向 www.google-analytics.com 发送一个post请求,内容如:

注意,这个脚本太老了,在google nalytics上看不到请求数据
重新配置
使用google提供的代码,通过自定义head部分的方式配置
参考文档:
https://theme-next.js.org/docs/advanced-settings/custom-files
在 source 目录中添加 _data 目录,然后添加:head.njk 文件
在文件中添加google提供的代码,内容如下:
1 | <!-- Google tag (gtag.js) --> |
注意替换你自己的ID
然后取消NexT配置文件_config.next.yml 中 custom_file_path 下 head 的注释
1 | # Define custom file paths. |
重新测试验证
重新发布,刷新页面查看效果
查看源代码可以看到head部分已经添加了上面的内容
请求如:
实时效果如: